
WebP képet a WordPress honlapra is
A WebP képformátum a Google fejlesztése. Jobb minden ezt megelőző képnél. Nézzük csak mitől ilyen szuper ez a WebP a honlapon, melyek a jellemzői, hogyan jutunk WebP képekhez, hogyan lesz a képünkből, fotónkból WebP.
A WebP egy modern képformátum, amelyet a Google fejlesztett ki. Hatékonyabb képtömörítést és jobb minőséget biztosít a meglévő formátumoknál. Nem elhagyhatóak a régi jpg, png, gif formátumok alkalmazása sem, de ahol adottak a feltételek, ott inkább a WebP-t használjuk. Jelen írás bevezető képe is webp formátumú.
6 WebP jellemző, szerintem a legfontosabbak
Számos jellemzővel rendelkezik a WebP, amelyekkel több területen jobban használható, de legfőbb felhasználási helye a web, a honlapok:
- Vektoros és bitmap képek támogatása: A WebP mind vektoros, mind bitmap kép lehet, lehetővé téve a különböző típusú grafikai tartalmak hatékony tárolását.
— a honlapon a vektoros kép adhat gyorsabb betöltődést; - Képtömörítési algoritmusok: A WebP mindkét tömörítési algoritmussal rendelkezik. Hogy melyiket használjuk a weboldalon? Választhatnánk a jpg és a png kép közül is, de ezzel lemondanál a minőség beállításáról:
- Veszteséges: A veszteséges tömörítés mindig kis fájlméreteket eredményez. A weboldalnak gyorsabb betöltődést tesz lehetővé a kisebb méretű fájl, ám egy ponton túl a kép minőségének rovására megy.
– veszteséges tömörítésű fájlformátum a jpg kép. - Veszteségmentes: A veszteségesmentes tömörítés eredménye egy nagyobb méretű képfájl, amely a weboldal lassabb betöltését vonja maga után. A kép minősége kiváló.
Azok számára, akik a minőség megőrzésére összpontosítanak, veszteségmentes tömörítést kínál
– a png képformátum veszteségmentesen tömörített.
- Veszteséges: A veszteséges tömörítés mindig kis fájlméreteket eredményez. A weboldalnak gyorsabb betöltődést tesz lehetővé a kisebb méretű fájl, ám egy ponton túl a kép minőségének rovására megy.
- Jó kompressziós hatékonyság: A WebP-t tervezés során arra optimalizálták, hogy jó minőségű képeket biztosítson alacsonyabb fájlméretben, összehasonlítva más népszerű formátumokkal.
- Átlátszóság: A WebP képes eltárolni az átlátszóságot, ahogy azt megszoktuk eddig a png képeknél. A honlapok logót, ikonokat, rajzokat használnak png formátumban, átlátszó háttérrel.
- Animáció: A WebP lehetővé teszi az animált képek létrehozását is, ami egyes esetekben lehet alternatívája a GIF formátumnak.
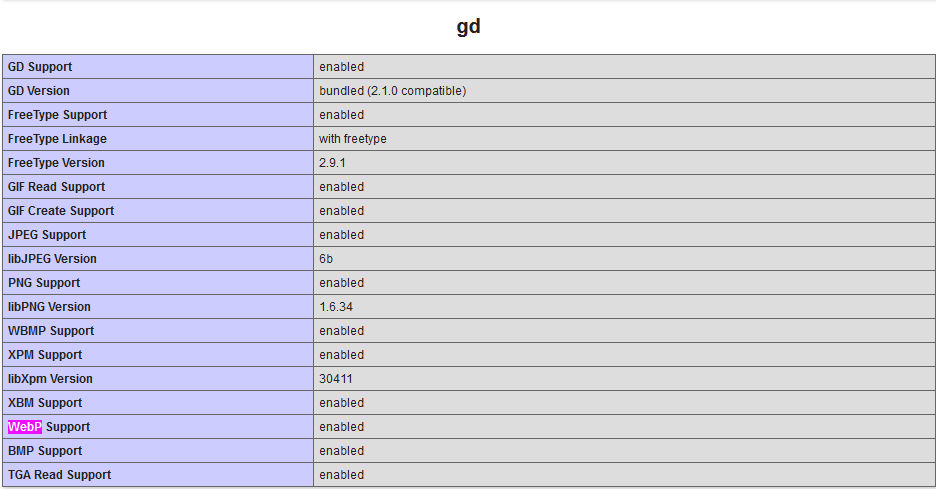
- Széles körű támogatás: Bár a WebP formátumot a Google fejlesztette ki, azóta széles körű támogatást kapott a böngészők és más alkalmazások részéről is. A honlapos alkalmazásához kell a tárhely-, kiszolgáló támogatása is.
A WebP tehát egy sokoldalú képformátum, amely a képtömörítés terén különböző előnyöket kínál.
Hogyan juthatunk WebP formátumú képfájlokhoz?
Említettem már, hogy egyre nő a támogatottsága, böngészők, CMS-k, tárhelyek, … A kép megosztó oldalakról még ugyan nem lehet letölteni ebben a formátumban képeket – még nem találkoztam vele -, de könnyedén tudunk WebP képeket ’előállítani’:
- Bármely képfájlból készíthetünk WebP képet, ha a weboldalra történő feltöltés előtt egy erre alkalmas programmal vagy alkalmazással átkonvertáljuk. Egy ilyen – saját gépen telepítendő képszerkesztő program a Gimp, használatát a Gimp Suliban megtanulhatod ☺.
- az előnye: magad állítod be a kép tömörítésének mértékét, a kívánt minőséget, miközben a minőségét Te magad kontrollálhatod.
- A honlapra feltöltött képeket is átalakíthatunk WebP formátumra. Ehhez két feltételnek is teljesülnie kell:
- A honlap CMS – mint a WordPress vagy Drupal rendelkezik webp formátumra történő átalakítás képességével. (a Drupal 10-s weboldalon pl képstílusok készítésével, majd alkalmazásával tehetjük meg ezt az átalakítást, a WordPress képeinek optimalizálásáról többet is olvashatsz).
- A honlap képességének kiaknázásához a tárhelynek rendelkeznie kell a webp grafikai bővítménnyel és engedélyezve is van a használata.

Fontos figyelembe venni, hogy a böngészők adta támogatottsága mellett, az alkalmazásoknak és weboldalaknak továbbra sem szabad elvetni a régebbi és elterjedt formátumokat.
Döntő érv a WebP mellett, példa
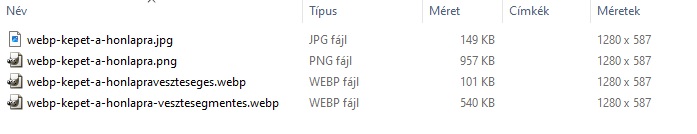
Elkészítettem ezen írás bevezetőképét 4 különböző formátumban. A képen fentről-lefelé:

- JPG formátumban. Mint tudjuk, ez egy veszteséges, tömörített fájlformátum,
a kép mérete 149KB. - PNG formátumban. A png veszteségmentes formátum, nem tömörített,
a kép mérete 957KB. - WebP formátum, veszteséges,
a kép mérete 101KB. - WebP formátum, veszteségmentes,
a kép mérete 540KB.

A képek ugyanakkora felbontással készültek, e mellett lássuk meg:
- A legkisebb méretű a WebP veszteséges képe. Ezzel a formátummal töltődne be a leggyorsabban az oldal (ha teljesülnek az egyéb feltételek a webp-hez).
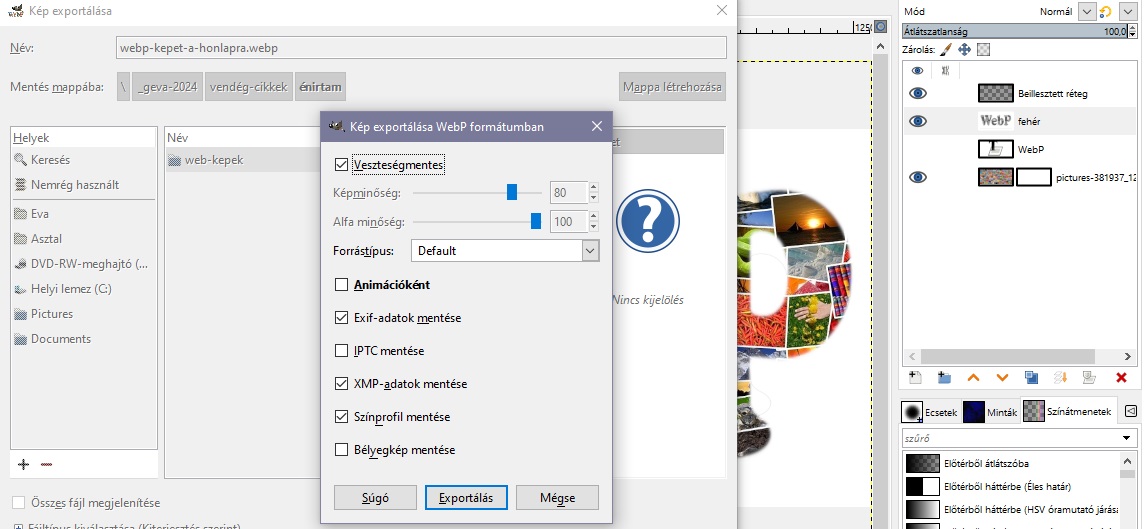
Úgy lett kisebb a jpg képnél, hogy mindkettőnél 80%-s kép minőséget lett beállítva, ahogy a fentebbi képen mutatom. A printscreen-n a veszteségmentes webp képet mutatom, szintén 80%-ra állítottam be a minőségét. - A két veszteséges tömörítéssel készült képek közül a WebP a kisebb, kb 2/3-a a szintén veszteséges tömörítésű jpg képnél.
- A png kép a legnagyobb méretű, vele töltődne be a leglassabban a weboldal, ám a minősége kifogástalan.
Összegzésként el kell mondjam, hogy a legkisebb méretet adó, veszteséges tömörítésű, 80%-s minőségre beállított WebP kép minősége, ránézésre és arra alkalmas weboldalra feltöltve is, megfelelő a neten ☺
Így összegzésként, meg kell mondjam, nem fog mellé, aki használja a webhelyén WebP formátumban a képeket, ahol csak lehet.

(a kisebb jpg és a kisebb webp kép egymás mellett)
